UML
- Unified Modeling Language (표준화된 모 델링 언어)
- 모델링과 관련된 기술이다.
- 무엇을 모델링? => '객체지향'과 관련된 부분을 모델링한다.
- 모델링에 사용된 표기법이 여럿 존재==> 이를 통일하기 위한 움직임이 생겨나면서 94년경 UML이 시작 됨
[장점] - 모델에 관한 공통언어를 사용할 수 있다.=> 커뮤니케이션 비용이 감소됨 - UML이 전세계 표준으로 사용됨
[단점] - 모델을 그리기 어렵다.(모델화 능력과 관련 됨)

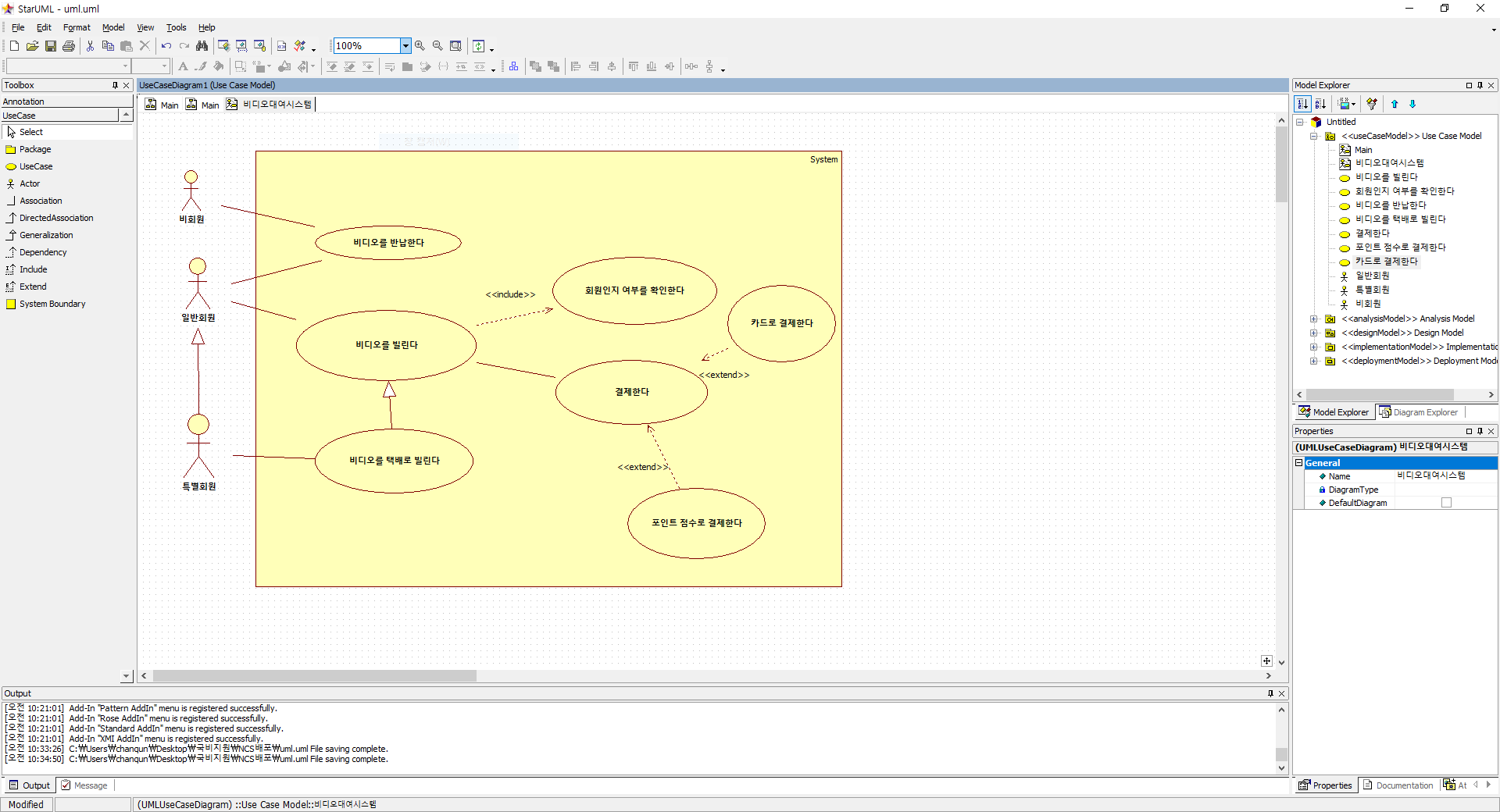
-Include 관계
첫째는 포함(Include)관계로서 다른 유즈케이스에서 기 존의 유즈케이스를
재사용할 수 있는 관계를 나타낸다.
-Extend 관계
둘째는 확장(Extend)관계로서 기존의 유즈케이스에 진 행단계를 추가하여 새로운
유즈케이스를 만들어내는 관계이다.
또한 액터들 간의 일반화관계가 있을 수 있다
Use Case specification

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
Date객체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="showToday()">오늘 날짜 보기</button>
<button onclick="showTime()">현재 시간 보기</button>
<button onclick="showInfo()">2020-12-25 정보보기</button>
<hr color="red">
<div id="result">
</div>
<script>
var obj = document.getElementById('result');
var showToday=function(){
var mdate=new Date(); //Date 내장 객체
var str='';
// str+=mdate.getYear()+1900; //1900년도 1월 1일 기준으로한 연도 정보 반환
str+=mdate.getFullYear()+"년";
// alert(str);
str+=(mdate.getMonth()+1)+"월";
str+=mdate.getDate()+"일";
var arr = ['일','월','화','수','목','금','토'];
str+=arr[mdate.getDay()]+"요일";
obj.innerHTML="<h1 style='color:darkgreen'>"+str+"</h1>";
}
var showTime=function(){
//getHours(), getMinutes(), getSeconds() 이용해서 시분초 보여주기
var mdate= new Date();
var str="";
str+=mdate.getHours()+"시"+mdate.getMinutes()+"분"+mdate.getSeconds()+"초";
obj.innerHTML=str;
}
var showInfo=function(){
//2020-12-25dlfdl 무슨 요일인지 출력
//변수 = new Date(년도,월-1,일);
var mdate=new Date(2020,11,25);
var arr = ['일','월','화','수','목','금','토'];
var str=arr[mdate.getDay()];
/*오늘 날짜와 계산해서 출력*/
var today=new Date();//오늘날짜
str+="D-"+parseInt((mdate.getTime()-today.getTime())/(1000*60*60*24));
obj.innerHTML=str;
}
</script>
</body>
</html>달력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div#cal{
margin-top: 50px;
}
div#cal table{
width: 80%;
margin: auto;
border-collapse : collapse;
}
div#cal td{
font-size: 0.8em;
height: 45px;
text-align: center;
}
div#cal th{
background-color: cornflowerblue;
}
.sun{
color: red;
}
.sat{
color: blue;
}
</style>
<script>
var obj=null;
var day_arr=['일','월','화','수','목','금','토'];
window.onload=function(){
obj=document.getElementById('cal');//전역변수
}
function showCal(yy,mm){
var first_date=null;
if(!yy||!mm){
first_date= new Date(); //시스템에 현재
yy=first_date.getFullYear();
mm=first_date.getMonth()+1;
first_date=new Date(yy,(mm-1),1);
}else{
//특정년도 특정월의 1일 객체 생성
first_date= new Date(yy,(mm-1),1);
}
//각 월의 1일 요일 알아내기
var first_day=first_date.getDay();
// alert(day_arr[first_day]);
//각 월의 마지막 일자 알아내기
if(mm==11){
yy+=1;
mm=0;
}
var nmil = new Date(yy,mm,1);
var total_days = (nmil.getTime()-first_date.getTime())/(1000*60*60*24);
var str='<table border="1">';
str+="<tr><th colspan='7'>"+yy+"년"+mm+"월";
str+="</th></tr>"
str+="<tr>";
for(var i=0;i<day_arr.length;i++){
str+="<th>"+day_arr[i]+"</th>";
}
//매월 1일의 요일에 해당할 때까지 반공백 컬럼 채우기
str+="</tr>";
var col =0;
str+="<tr>";
for(var i=0;i<first_day;i++){
str+="<td> </td>"
col++;
}
//1일부터 그 달 마지막일까지 출력
for(var i=1;i<=total_days;i++){
if(col==0){
//일요일
str+="<td class='sun'>"+i+"</td>";
}else if(col==6){
//토요일
str+="<td class='sat'>"+i+"</td>";
}else{
str+="<td>"+i+"</td>";
}
col++;
if(col==7){
str+="</tr><tr>"
col=0;
}
}
str+="</tr>"
str+="</table>";
obj.innerHTML=str;
}
</script>
</head>
<body>
<button onclick="showCal()">이달의 달력</button>
<button onclick="showCal(2020,7)">2020년 7월 달력</button>
<button onclick="showCal(2020,2)">2020년 2월 달력</button>
<button onclick="showCal(2021,2)">2021년 2월 달력</button>
<div id="cal"></div>
</body>
</html>
'개발자 > 국비지원 SW' 카테고리의 다른 글
| 국비지원 51일차 - JavaScript String객체, 함수, 정규식(RegExp)객체 (1) | 2020.06.25 |
|---|---|
| 국비지원 50일차 - JSP(Tomcat) 환경설정, server에서 class파일, GET방식 (0) | 2020.06.24 |
| 국비지원 48일차 - JavaScript 이벤트 종류, 이벤트 처리 (0) | 2020.06.22 |
| 국비지원 47일차 - JTextPane, JavaScript Math객체, 가위바위보 (0) | 2020.06.19 |
| 국비지원 46일차 - form태그, html먼저 실행 후 script (0) | 2020.06.18 |